Cách Nén CSS Và JAVASCRIPT Cải Thiện Trang WEB

Tăng Cường Bảo Mật Cho Website WORDPRESS
Tháng Mười Hai 30, 2019
NỬA THẾ KỶ SĂN LÙNG VIRUS VIÊM GAN C
Tháng Mười 29, 2020Ta cần phải hiểu tầm quan trọng của việc nén file CSS và JS? Và có những cách nào để chúng ta thực hiện việc này? Cùng mời bạn đọc tham khảo bài viết.

Hướng dẫn cách nén file CSS và JS tăng tốc trang web
Tại sao việc nén file lại rất quan trọng?
Lý do đơn giản nhất là bởi vì việc nén file sẽ giúp bạn giảm thiểu kích thước trong một trang web, từ đó sẽ tăng tốc độ trang web. Google cũng đã đề nghị khuyến khích việc nén file CSS và JS.
Tốc độ tải trang là một nhân tố rất quan trọng cho việc tối ưu hoá công cụ tìm kiếm của website hoặc blog. Tốc độ tải trang nhanh sẽ giúp bạn cải thiện thứ hạng cao hơn trong google.
Và điều quan trọng nhất, việc tăng tốc độ tải trang sẽ mang lại cho người dùng khả năng trải nghiệm tốt hơn.Từ đó sẽ giúp cho bạn tăng được nhiều lượt truy cập hơn.
Nén dữ liệu là gì?
Với tên gọi của nó, nén dữ liệu nghĩa là một quá trình để giảm kích thước nội dung JavaScript, CSS và HTML của trang web của bạn xuống kích thước tối ưu và giảm số lượng yêu cầu.
Công việc giảm thiểu này sẽ loại bỏ bất kỳ đoạn mã không mong muốn và không cần thiết ra khỏi trang web của bạn như: các không gian trống chưa sử dụng được viết bằng CSS, ngắt dòng không cần thiết trong HTML của bạn, mã không cần thiết được viết bằng JavaScript,….
Do đó, việc nén file là rất quan trọng và hữu ích để tăng tốc độ tải trang của bạn. Kích thước đánh dấu trang web CSS, JavaScript và HTML phải ở mức tối thiểu và số lượng yêu cầu bên ngoài nên càng ít càng tốt để tăng tốc độ tải trang web.
Giảm thiểu các kích thước file qua các phần mềm
Trước tiên, bạn nên hãy nhập đường dẫn của trang web cần kiểm tra để đánh giá tình trạng hiện tại trang web của bạn. Hiện nay các công cụ và phần mềm phân tích trang web sẽ thực hiện việc kiểm tra, lấy dữ liệu cơ bản từ trang web của bạn.
Một số công cụ trực tuyến trên nền tảng miễn phí và trả phí với các phiên bản đánh giá sâu hơn sẽ giúp bạn làm điều này. Tôi sẽ khuyên bạn nên lấy điểm số tốc độ trang của bạn từ Google PageSpeed Insights, GTmetrix và Pingdom.
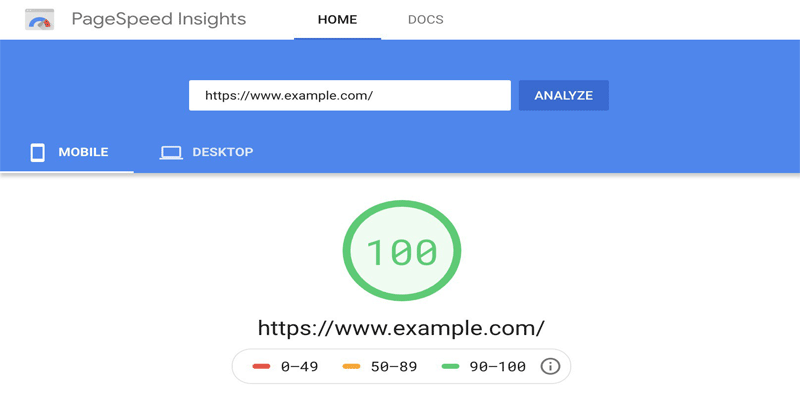
Google PageSpeed Insights

Google PageSpeed Insights hỗ trợ nén CSS JS
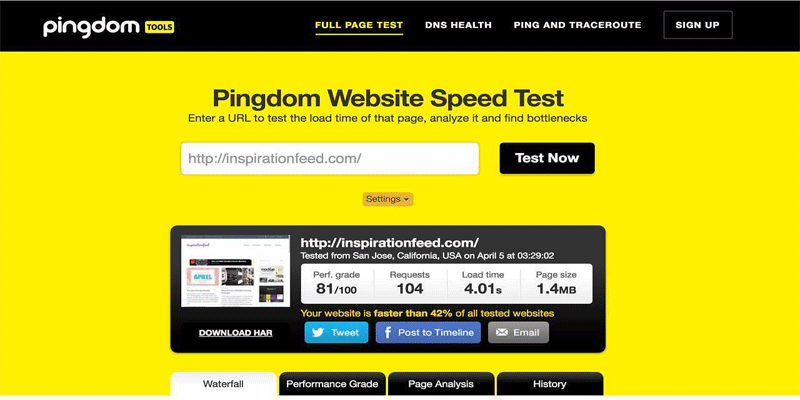
Pingdom

Pingdom hỗ trợ nén file
Các công cụ miễn phí trên internet có thể giúp ta đánh giá trang web trong từng phiên bản mobile hoặc PC. Thêm vào đó sẽ cung cấp cho chúng ta thông tin chi tiết những tệp file với dung lượng lớn cần cải thiện. Thật hữu ích phải không nào?
Sử dụng các plugin để nén CSS và JS
Có rất nhiều phương thức và plugin nén CSS và JSS, tệp tin HTML. Sau khi đã thử qua nhiều cách, Long Vân xin chia sẻ đến bạn một số plugin hữu ích sau: (Cách Nén CSS Và JAVASCRIPT)
Plugin – W3 Total Cache
Không phải tình cờ hay ngẫu nhiên mà plugin này nằm trong top những plugin được yêu thích và phổ biến nhất, nhiều người dùng WordPress sử dụng nó này để tăng trang PageSpeed. Plugin này cung cấp một tính năng để giảm thiểu các tệp CSS, JavaScript và HTML.
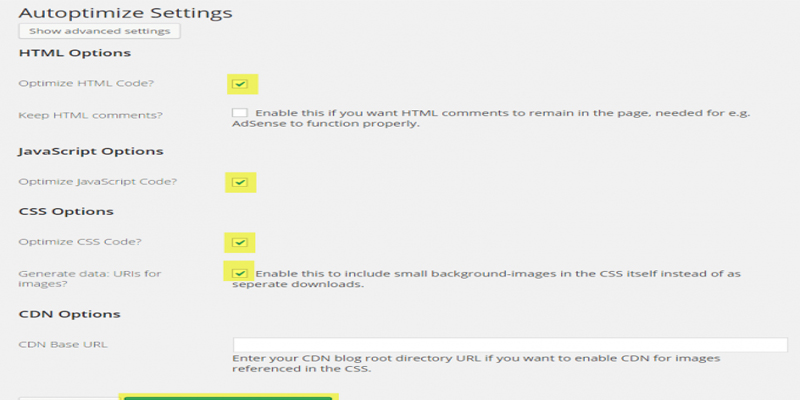
Plugin – Autoptimize
Plugin thứ hai trong danh sách này là một trong những plugin mà bạn nên sử dụng – Autoptimize. Plugin này hoạt động khá tốt, nó có giao diện người dùng rất đơn giản, thiết lập tùy chọn cho người dùng bình thường và người dùng tính năng cao cấp hơn.

Plugin autoptimize nén CSS và JS
Và một số plugin khác cũng bao gồm tính năng nén CSS và Javascript, bạn có thể tham khảo: WP Fastest Cache, Fast Velocity Minify,…
Nén dữ liệu với thao tác thủ công
Bạn có thể với thao tác thủ công để giảm thiểu các các tệp CSS và JavaScript của trang web bằng cách sử dụng các công cụ trực tuyến sau. Tuy nhiên việc làm này chỉ nên sử dụng với các nhà lập trình vì nó yêu cầu sự hiểu biết về kỹ thuật.
Công cụ trực tuyến để nén CSS – Sau đây là một số công cụ bạn có thể sử dụng để nén các tệp CSS: CSS Minifier, Minify CSS.
Công cụ online để nén JavaScript – Sau đây là một số công cụ trực tiếp mà bạn có thể sử dụng để giảm thiểu các tệp Javascript: JavaScript Compressor, javascript-minifier.(Cách Nén CSS Và JAVASCRIPT)